Background Color React Spring Parallax
Parallax designs and big full screen pictures are always find. The best part is the animations used here are configurable or even can be muted.
 Conditionals With React Spring I Have Been Using The Excellent By Eric Strickler Medium
Conditionals With React Spring I Have Been Using The Excellent By Eric Strickler Medium
Compared to the bgimage there is no automatic scaling see above.

Background color react spring parallax. These are all too prevalent at. Featured on meta feedback post. Don t forget to respond to stuff.
Place a svg image for your parallax div inside the html. React springy parallax well as the name suggests this react parallax plugin provides a bouncy effect to the elements. Parallax background align and size as you like.
This solution however is causing a strange behaviour when. Bootstrap parallax is a design effect visible while scrolling down the background image moves with a different speed than the foreground content. I am using parallax from react spring to create a parallax effect.
New moderator reinstatement and appeal process revisions. A composable springy parallax scroller for react environment. I understand that the can use the height of its parent to set its area.
Import the necessary modules. In this step you will add the final css properties to add in the background images and background color of the static section. First add a solid background color to the static section with the following code after the parallax after class.
Once the images are loaded we display them by mapping the image data into the parallax components provided by react parallax. Ends in 7 days. Browse other questions tagged javascript reactjs parallax react spring or ask your own question.
Child nodes inside this background will be positioned like the bgimage behind the other children. Write for your clueless users. Make a history with css parallax use the same size as your svg.
A conversation on diversity and representation. Step 6 adding the images and background for each section. Import parallax from react springy parallax pages determines the total height of the inner content container each page takes 100 height of the visible outer container by default parallax ref parallax pages 3 add as many layers as you like parallax.
The strength prop specifies the number of pixels that are translated. A highly customizable react parallax library to apply smooth parallax scroll effects on images or backgrounds. Npm npm install react parallax save bower bower install react parallax save basic usage.
Make the same background color svg cutout as your background. The overflow blog tales from documentation. For more flexibility and styling purposes you can add a background background section to your parallax container.
Upcoming events 2020 community moderator election.
 The State Of Animation In React Introducing React Spring React
The State Of Animation In React Introducing React Spring React
 Vector Parallax Background Spring By Askariot In 2020 Adobe Illustrator Vector Parallax Background
Vector Parallax Background Spring By Askariot In 2020 Adobe Illustrator Vector Parallax Background
 Using React Spring For A Simple Hover State By Robbert Van Caem Medium
Using React Spring For A Simple Hover State By Robbert Van Caem Medium
 Playful Colorful One Page Website With Parallax Effect
Playful Colorful One Page Website With Parallax Effect
 Be Linspired Free Iphone 6 Wallpaper Backgrounds Iphone 6 Wallpaper Backgrounds Iphone 6 Wallpaper Pastel Background
Be Linspired Free Iphone 6 Wallpaper Backgrounds Iphone 6 Wallpaper Backgrounds Iphone 6 Wallpaper Pastel Background
 Declare Peace With React Native Animations By Ivan Vukovic Shoutem Medium
Declare Peace With React Native Animations By Ivan Vukovic Shoutem Medium
 Vector Parallax Background Spring By Askariot In 2020 Adobe Illustrator Vector Background Spring
Vector Parallax Background Spring By Askariot In 2020 Adobe Illustrator Vector Background Spring
 Awesome React Parallax Scroll Effects Onaircode
Awesome React Parallax Scroll Effects Onaircode
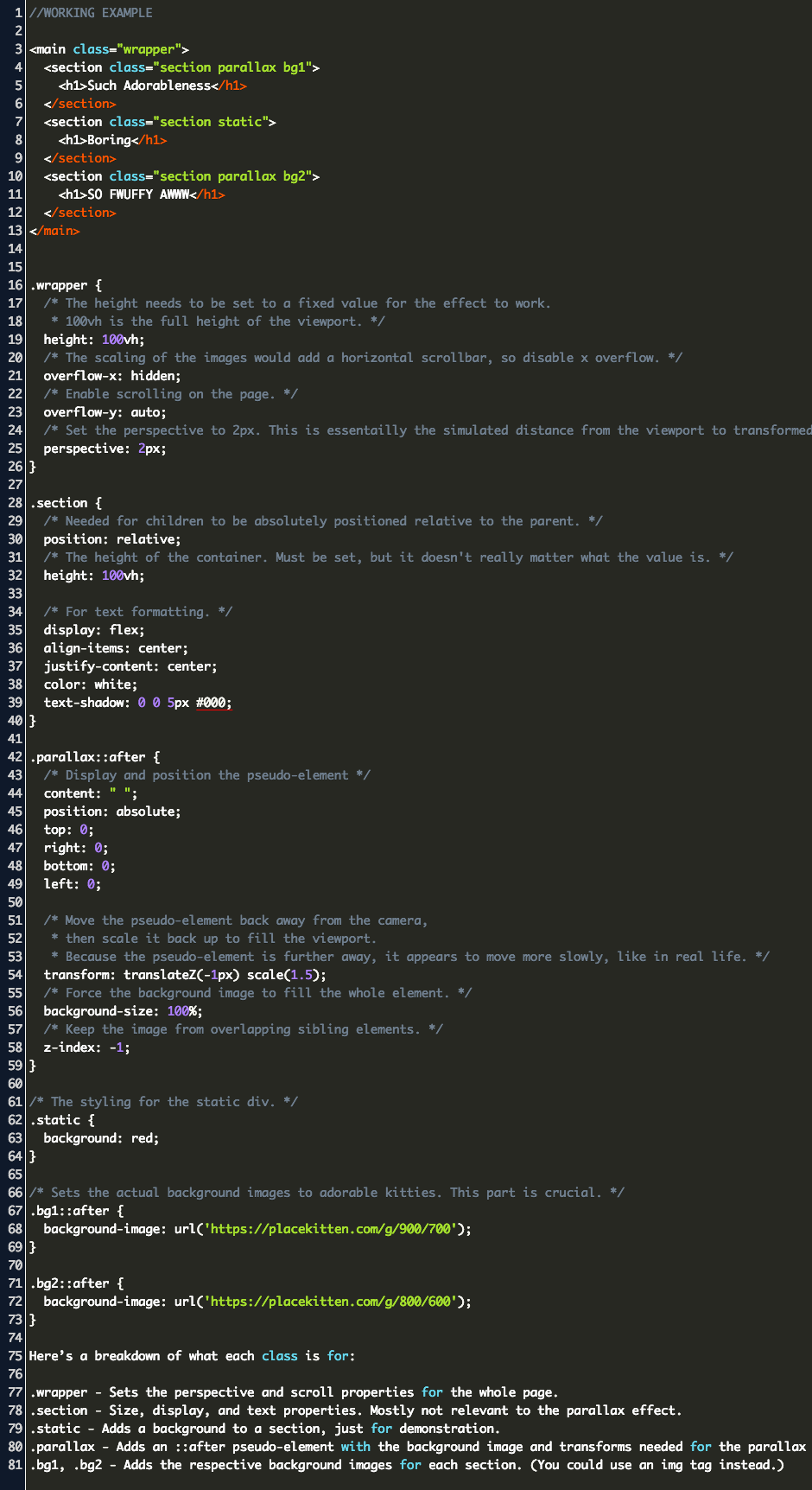
 How To Do Parallax Scrolling Code Example
How To Do Parallax Scrolling Code Example
 Purple Backgrounds Colorful Abstract Lights Background Psdgraphics Wallpaper Iphone Summer Ios Wallpapers Background Hd Wallpaper
Purple Backgrounds Colorful Abstract Lights Background Psdgraphics Wallpaper Iphone Summer Ios Wallpapers Background Hd Wallpaper
 Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcsktbqlr2low2q J2v04ryluunznrb Elmldw Usqp Cau
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcsktbqlr2low2q J2v04ryluunznrb Elmldw Usqp Cau
 How To Add Parallax Scrolling To Your React App By John Au Yeung Better Programming Medium
How To Add Parallax Scrolling To Your React App By John Au Yeung Better Programming Medium
 Modern Parallax Platform Background
Modern Parallax Platform Background
 Trying To Make My Gatsby Page Scrollable While Using Gatsby Bg Image Issue 54 Timhagn Gatsby Background Image Github
Trying To Make My Gatsby Page Scrollable While Using Gatsby Bg Image Issue 54 Timhagn Gatsby Background Image Github
 Como Sacamos Una Web App En Dos Dias Con Next Js Y Strapi Para Conectar Voluntarios Con La Poblacion De Riesgo En La Cuarentena
Como Sacamos Una Web App En Dos Dias Con Next Js Y Strapi Para Conectar Voluntarios Con La Poblacion De Riesgo En La Cuarentena
Github Garfieldduck React Scrolly Scroll Based Interactions Made Easy
 30 Remarkable React Animation Examples Decolore Net
30 Remarkable React Animation Examples Decolore Net
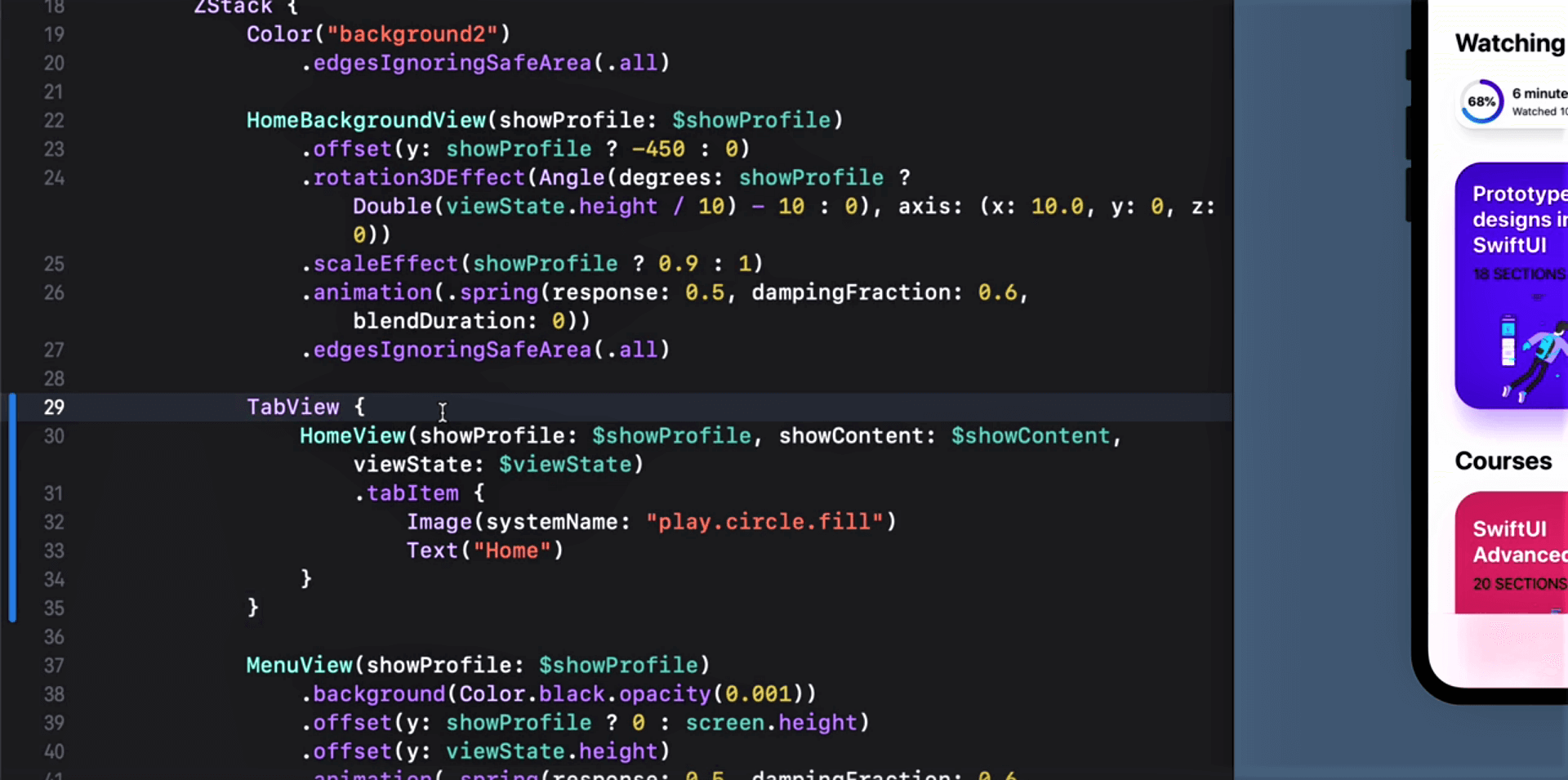
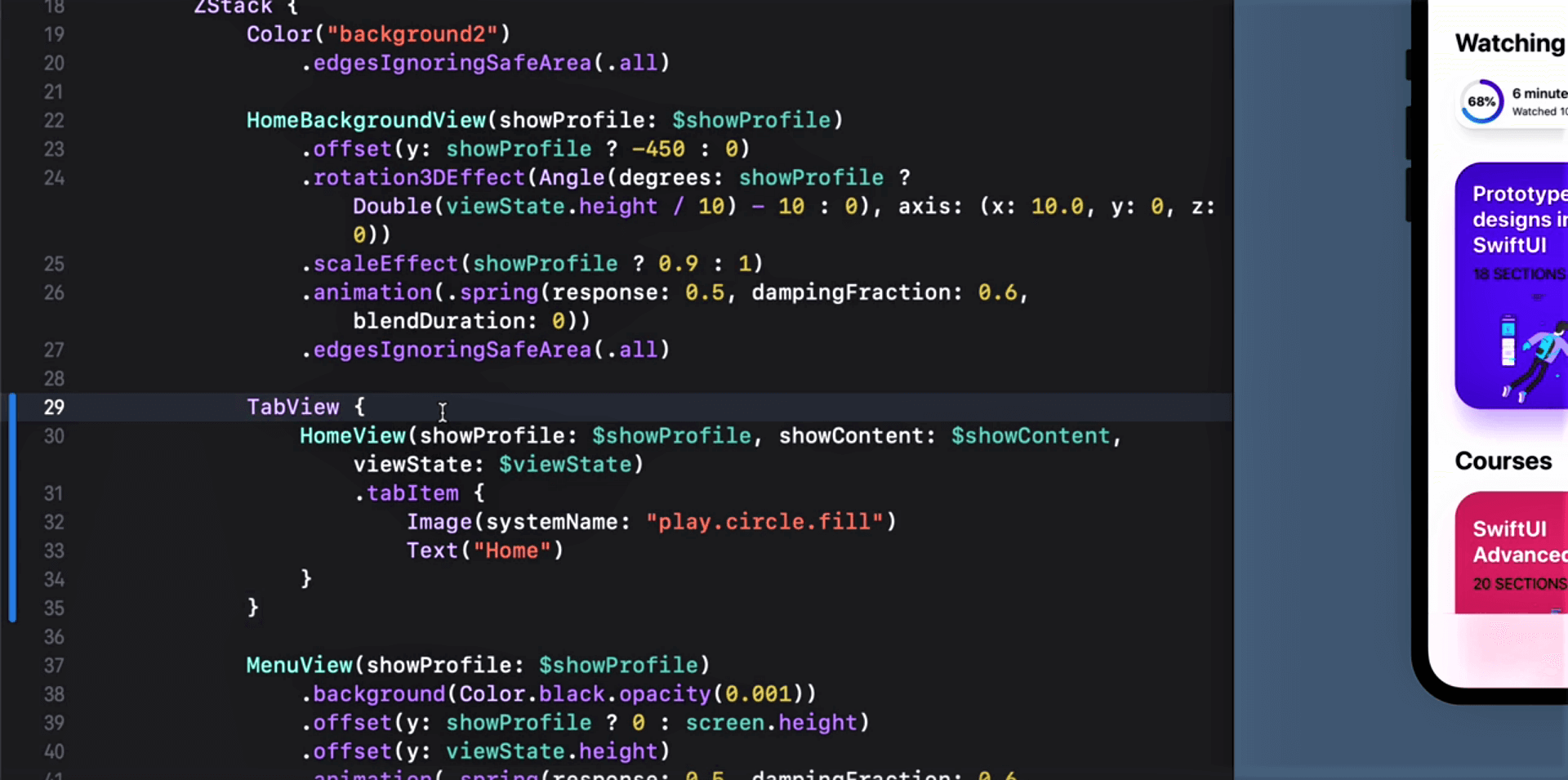
 Tabbar Below Views Design Code
Tabbar Below Views Design Code

